In our increasingly digital world, a delay of even a few seconds in video load time can mean the difference between a captivated audience and a frustrated user who clicks away. If your website’s videos aren’t loading fast, you’re likely losing out on potential conversions and engagements. So, how can you ensure your videos load faster, holding your visitor’s attention and boosting your site’s performance? This blog post will guide you through proven strategies on how to make video load faster on website. From optimizing video size and resolution to leveraging the power of content delivery networks (CDNs), helping you serve seamless, buffer-free video experiences on your website.
Table of Contents:
- Video load speed and website performance
- Key metrics to understand video performance on website
- How to optimize video files for your website
- CDN Importance in making video load faster on website
- Adaptive Streaming and Responsive Video Players
- Lazy loading to speed up videos on website
- Advanced Techniques for Speeding Up Video Load Times
- VdoCipher Video Hosting to make videos load faster on website
- FAQs
Video load speed and website performance
Video load speed is a crucial factor in the performance of your website for several reasons. Users have a number of options at their fingertips and they won’t wait on your site when the video is still loading. Here’s why it matters, explained in a simple way:
User Experience (UX) – People hate waiting. When a video on your website takes too long to load, it can frustrate users. Users tend to lose interest and leave your site. Anything such as slow-loading videos negatively impacts the user’s experience on your site.
Engagement and Conversion – The longer your video takes to load, the less likely users are to watch it. Fast-loading videos keep users engaged and improve the chances of them staying on your site longer. They may explore other pages, and potentially convert into customers or subscribers.
SEO Impact – Search engines, like Google, pay key attention to site performance, including video load speed. Websites, where videos load faster, are more likely to rank higher on Search Engine Results Pages (SERPs). This can lead to more organic traffic, and improve the website’s visibility and popularity.
Speed up your site’s videos and maximize engagement with our trusted CDN. Dive into seamless streaming with our best-in-class CDN. Say goodbye to buffering.
Mobile Friendliness – The majority of people use their mobile devices to browse the internet. Videos must load quickly for mobile users on slower connections or with data limits. If your video takes too long to load on a mobile device, you could lose a significant portion of your potential audience.
Bandwidth and Hosting Costs – Videos optimized for quick loading often use less data, reducing the strain on your web server. This can save you money on hosting costs, preventing your website from crashing during periods of peak traffic surge.
Remember, the internet is a fast-paced environment. Users have countless options at their fingertips, and they won’t wait around for slow-loading content. Prioritize optimizing your video load speed to create a smoother, more enjoyable website experience that can boost your ranking, engagement, and conversions.
Key metrics to understand video performance on website
Understanding video performance on your website is crucial to creating a seamless user
experience and improving your site’s effectiveness. Here are some key metrics you should pay attention to:
Buffering Time – The time it takes for a video to start playing after a user hits the play button. The shorter the buffering time, the better the user experience. If the buffering time is long, users may abandon the video or even leave your site entirely.
Resolution – The number of distinct pixels in each dimension that can be displayed. For instance, a 1080p video has a resolution of 1920×1080 pixels. Higher resolution means better video quality but also a larger file size.
Frame rate – The frequency at which consecutive images called frames appear on a display, measured in frames per second (fps). A higher frame rate can produce smoother motion but increases the file size.
Startup Time – Similar to buffering time, startup time refers to how long it takes for a video to start playing when a user lands on the page. The startup time considers the total loading time, including the initial page load.
Playback Failures – If a video fails to start playing, it’s a playback failure. This is a key metric, as any failures can significantly impact user experience and could result in losing potential customers.
Rebuffering Ratio – This metric shows how often a video stops to buffer while it’s playing. This can be extremely frustrating for users, so the lower the rebuffering ratio, the better.
Bitrate – Bitrate measures the amount of data processed per unit of time. A higher bitrate generally means better video quality but also requires faster internet speed. It’s important to find a balance to cater to users with varying connection speeds.
Completion Rate – This metric tracks how many users watch a video to the end. If your completion rate is low, it might indicate issues with video load speed or quality, or that the content itself isn’t engaging.
Time Watched – This measures the total amount of time users spend watching a video. More time watched generally means more engagement, but it can also be influenced by video load speed and quality.
Error Rate – This refers to the number of times users experience errors while trying to watch your videos. High error rates can indicate issues with video load speed, server issues, or problems with the video file itself.
Understanding and monitoring these key metrics can help you identify and troubleshoot issues with your video load speed and overall video performance, enhancing the user experience and the effectiveness of your website.
How to optimize video files for your website
Understanding Video Formats: MP4, WebM, and Others
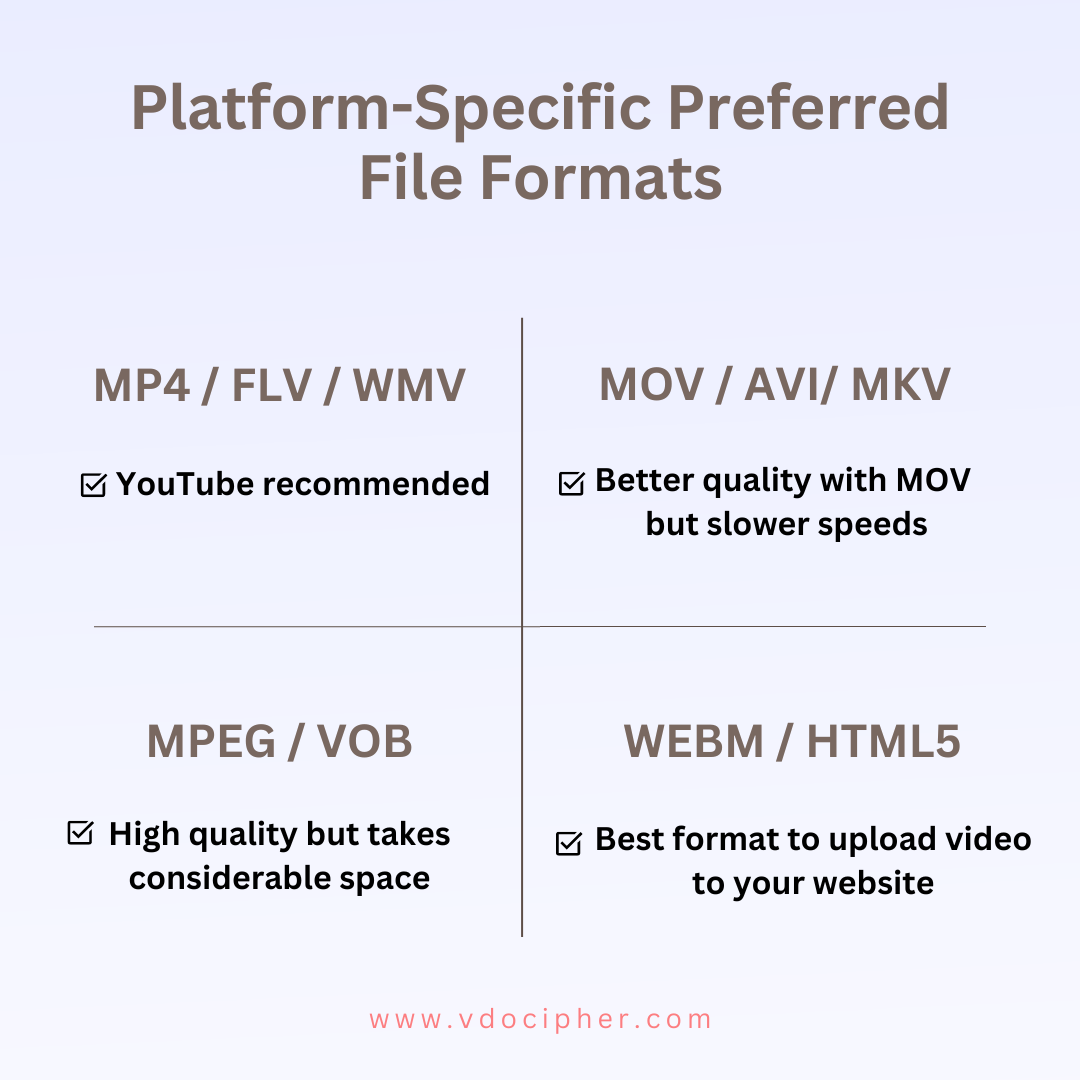
Video formats are important for video optimization. Widely used MP4 has compatibility with many platforms and devices, providing a balance between file size and quality. WebM is an open-source format that provides high-quality video at lower bitrates, ideal for web use. Other formats like AVI, MOV, and MKV have their pros and cons, and the choice depends on the specific requirements.
MP4 – This is a popular and widely-supported format to deliver good quality video and audio. It’s compatible with almost all devices and browsers, making it a popular choice for websites. For example, a short product demo video on your site would work well as an MP4.
WebM – Developed by Google, WebM is an open-source format optimized for web use. It’s especially good for streaming videos and is supported by many modern browsers. A WebM format might be better for a live webinar on your site.
AVI, MOV, WMV, FLV, and Others – These are less commonly used today for web videos, as they may not be supported by all devices or browsers and could be larger file sizes. They’re often used for specific applications or software.
Video Compression to Reduce File Size
Video compression is about reducing file size without significantly compromising video quality. Choosing a lower bitrate or using a more efficient codec significantly reduces file size without any noticeable effect on the viewing experience.
Imagine you have a high-quality product demo video for your website. While it looks great, its large file size might cause slow loading times. With video compression, you could reduce the file size, and improve load times, without losing much quality.
This can be achieved using various tools and software that adjust aspects like bitrate, frame rate, and resolution. Remember, over-compression can lead to video quality degradation.
Selecting the Right Video Resolution
Choosing the right resolution is a balancing act between quality and file size. For the web, 720p or 1080p is often sufficient. High-resolution videos (4K or above) may not significantly improve user experience but could slow down the website due to their large file sizes.
Video resolution refers to the number of distinct pixels displayed on the screen. The higher the resolution (for example, 1080p or 4K), the clearer the video. However, higher resolutions also mean larger file sizes and slower load times.
The key is to balance resolution and load speed. If most of your users have high-speed internet connections, a higher-resolution video may work fine. But if they’re browsing on mobile devices or slower connections, a lower resolution like 480p might be a better choice.
The Role of Frame Rate in Video Loading Speed
Higher frame rates result in smoother videos but at the cost of larger file sizes and potentially slower load times. For most web videos, a frame rate of 24-30 fps is adequate.
Frame rate refers to the number of frames displayed per second (fps) in a video. A higher frame rate (like 60 fps) can make a video appear smoother. However, just like with resolution, a higher frame rate also means a larger file size and slower load times.
For most web videos, a frame rate of 24-30 fps is sufficient. An exception might be if you’re displaying high-action content, like a sports video, where a higher frame rate could improve the viewing experience.
CDN Importance in making video load faster on website
Content Delivery Network (CDN) is a geographically distributed server network that delivers content based on users’ geographic location. Using a CDN can significantly improve video load speed and reduce latency, especially for global audiences.
A CDN stores copies of your website’s content, including videos. Whenever a user visits your site, the CDN delivers the content from the server closest to them.
Imagine your website’s main server is in Virginia and a user from London accesses your site. A CDN would deliver the video from a server in or near London. This decreases load times and improves the viewing experience, especially for users far from your main server.
Optimizing your video files by understanding formats, compressing files, selecting the right resolution and frame rate, and using a CDN, can drastically improve video load speed, creating a smoother, more enjoyable experience for your website’s visitors.
Here are the ways in which a CDN can impact video load speed
Reduced Latency – Time taken for the video data to travel from the server to the user’s device. By using a CDN, latency is reduced as the data travels a shorter distance. This results in faster video load times and less buffering.
Handling Traffic Spikes – There are times when your website generates huge traffic. With a CDN, the increased traffic gets distributed across multiple servers. This prevents any one server from becoming overloaded. This further ensures that all users can load the video quickly, no matter how many people are watching.
Improved Reliability – With a CDN, your video is stored on multiple servers. If one server goes down or experiences issues, the CDN automatically routes the video data from another server. This redundancy means that users can always load the video quickly and without interruptions.
Efficient Delivery of High-Quality Video – CDNs are efficient at delivering large, high-quality video files. They can adjust to the user’s internet speed. They deliver a lower-quality video when the user’s connection is slow and vice-versa. This ensures quick load times while maintaining the best possible video quality.
Overall, using a CDN can dramatically improve the speed at which videos load on your website, enhancing the user experience and ensuring smooth playback even in times of high traffic or network instability.
Adaptive Streaming and Responsive Video Players
Adaptive streaming, also known as adaptive bitrate streaming, is a technique that adjusts the quality of a video in real-time according to network conditions and CPU usage. This delivers an optimal buffering-free optimal viewing experience.
Customize your viewing experience with VdoCipher’s custom video player. Secure your videos today. Click here to get started.
Imagine you’re trying to watch a video on a train with unstable internet. Adaptive streaming would initially load the video in lower quality to ensure it starts playing quickly. As your internet connection improves, it would automatically increase the video quality for a better viewing experience.
Benefits of HTML5 Video Players
HTML5 video players are now the standard for most websites. They offer a number of benefits:
Compatibility – Nearly all modern browsers and devices support HTML5 video players. This means that visitors to your website can watch videos whether they’re on a desktop, laptop, tablet, or smartphone.
No Need for Plugins – Unlike Flash players, HTML5 video players don’t require users to install additional plugins to play videos. This ensures a smooth, seamless viewing experience.
Adaptive Streaming – HTML5 video players support adaptive streaming. As mentioned in the above section, ABR streaming allows the video quality to adjust in real-time based on the viewer’s network conditions.
Implementing Media Source Extensions (MSE)
Media Source Extensions (MSE) is a technology that allows browsers to play streaming media like videos with JavaScript. It is a crucial part of making adaptive streaming possible in HTML5 video players.
By implementing MSE, you can enable the video player on your website to change video quality on the fly without requiring the video to reload or interrupt the playback. This enhances the viewer’s experience as the video can adapt to their network conditions and device capabilities in real-time.
Moreover, adaptive streaming and responsive video players like those built with HTML5 can significantly enhance the viewer experience on your website, providing smooth, high-quality video playback regardless of the viewer’s device or network conditions. Implementing technologies like Media Source Extensions can further optimize this experience, allowing for real-time adaptation to changing conditions.
Lazy loading to speed up videos on website
In Lazy loading, the content is loaded only when needed or when it’s about to enter the viewport. This significantly improves initial page load speed and reduces server load. It is somewhat similar to reading a book. You only open a new page when you’re ready to read it.
Similarly, for videos, instead of loading the whole video at once, it only loads the parts you’re going to watch first. Lazy loading makes videos load faster on websites as the server has to only send a small piece of the video to your device. This is like only having to carry one page of a book at a time, instead of the whole book.
How does Lazy Loading impact SERP ranking?
When your website loads faster, it gives a better user experience. People don’t like waiting for slow sites. Google and other search engines notice this. They prefer fast, user-friendly sites. So, if your website uses lazy loading for videos and loads faster, it could rank higher in search results.
The lazy loading needs to be implemented correctly. This ensures search engines are able to see the content properly, which could otherwise negatively affect your ranking. So it’s important to ensure that search engines can see the lazy loaded content.
Advanced Techniques for Speeding Up Video Load Times
Server-side Rendering (SSR) for Video
Server-side Rendering (SSR) is a powerful technique to speed up video load times. Unlike traditional methods, SSR renders the video on the server first, not on your device. This means when you click to play, the video starts faster because much of the heavy lifting was already done. The result? Fewer frustrating load times and better user experience.
HTTP/2 and Video Streaming
HTTP/2 is the new generation of HTTP, the protocol we use to send data over the web. It comes with benefits that make video streaming faster and smoother.
Allows multiplexing – it can send many data streams at once instead of one by one. This means more video data can reach your device in the same amount of time.
Employs header compression – It reduces the size of the “headers” (the information about the data being sent), making the overall data package smaller and faster to load.
Implementing HTTP/2 on your server can seem complex. Most modern servers and content delivery networks (CDNs) already support it. Usually, it’s as simple as updating your server’s configuration settings.
HTTP/3 (QUIC) for Better Video Performance
HTTP/3, also known as QUIC, is the newest update to the HTTP protocol, designed to make web data transfer even faster. This upgrade can significantly improve video load times.
HTTP/3’s secret weapon is its ability to reduce latency – the time it takes for data to travel from the server to your device. It does this by establishing connections more quickly and maintaining them better when network conditions change.
So if you’ve ever had a video buffer because someone else started using the same Wi-Fi, HTTP/3 could help prevent that. Just like HTTP/2, implementing HTTP/3 can often be done by adjusting your server’s settings, provided your server supports it.
VdoCipher Video Hosting to make videos load faster on website
Video CDN – With AWS-powered servers and CloudFront CDN across 6 continents, VdoCipher offers Hollywood Grade Multi-DRM video protection. Your video content is securely delivered with reduced latency and high transfer speed. With 275+ global points of presence (PoPs), VdoCipher offers the best-in-class secure video CDN service.
Cloud video encoding – Video hosting platforms like VdoCipher offer automatic video encoding whenever you upload videos to the platform. The raw video files are encoded into relevant sizes and formats. You have to just upload the video on VdoCipher and we will take care of codes, encoding, etc
Adaptive Bitrate Streaming – With ABR, your video player automatically detects the fluctuation in the internet speed and automatically switches to the optimal video bitrate. This ensures seamless video playback without buffering.
VdoCipher HTML5 video player provides Adaptive Bitrate Streaming to all users. When videos are uploaded on our Dashboard, different bitrate video qualities are created. Hence, regardless of the internet connectivity, videos are uninterruptedly delivered to the users.
Apart from these features, VdoCipher offers Video DRM encryption, Dynamic Watermarking, Custom HTML5 Video Player, easy video embedding, seamless integration via WordPress, Moodle, API and iframe, Geo-restrictions, and much more.
FAQs
Is the video player I’m using affecting video loading times?
Yes, the video player significantly impacts loading times. Make sure your video player is lightweight and optimized for performance. Commonly used HTML5 video players offer good compatibility and performance across different browsers and device.
Can I use a video hosting service to improve video load times?
Yes, a video hosting service like VdoCipher provides faster load times as they have the infrastructure to deliver videos efficiently to a large number of users. They also often provide additional features such as video compression and adaptive bitrate streaming.
Are there any tools to help me analyze and improve my video load times?
Tools like Google PageSpeed Insights, GTmetrix, and Pingdom help analyze your website’s performance and provide recommendations for improvements.
What is adaptive bitrate streaming and how can it help?
Adaptive bitrate streaming works by detecting a viewer’s bandwidth and CPU capacity in real-time. Accordingly, it adjusts the quality of the video stream. This ensures smoother, faster video playback in times of low internet connectivity.
Supercharge Your Business with Videos
At VdoCipher we maintain the strongest content protection for videos. We also deliver the best viewer experience with brand friendly customisations. We'd love to hear from you, and help boost your video streaming business.


Jyoti began her career as a software engineer in HCL with UNHCR as a client. She started evolving her technical and documentation writing skills to become a full-time Content Marketer at VdoCipher.